About CSS filters
The CSS filter property provides the way to modify rendering for elements in the browser.
You can use it to apply visual effects like blur or shifting colors.
There are many ways to use it- from providing Instagram/PhotoShop- like filters to the site themes.
Syntax and examples
/* SYNTAX */
.apply-filters {
[vendor-prefix]filter: <filter-function> [<filter-function>]* | none
}
/* GRAYSCALE ALL IMAGES */
img {
-webkit-filter: grayscale(100%);/* Webkit vendor */
filter: grayscale(100%);
}
/* VINTAGE EFFECT FOR THE ENTIRE PAGE */
body {
-webkit-filter: grayscale(0.1) saturate(1) sepia(0.6);/* Webkit vendor */
filter: grayscale(0.1) saturate(1) sepia(0.6);
}
<filter-function> examples and small descriptions:
- Applies a Gaussian blur:
filter: blur(2px); - Makes appearing more or less bright:
filter: brightness(7); - Adjusts the contrast:
filter: contrast(3); - Converts the colors to grayscale:
filter: grayscale(0.6); - Adds drop shadow effect:
filter: drop-shadow(20px 20px 10px black); - Applies hue-rotation:
filter: hue-rotate(108deg); - Inverts the colors:
filter: invert(0.5); - Applies transparency:
filter: opacity(0.4); - Saturates element:
filter: saturate(3); - Converts the samples to sepia:
filter: sepia(0.2); - For applying SVG filters:
filter: url(filter.svg#anchor-to-specific-element);
Examples of use
Provide site-theming
Some time ago I was working on the project with dark common theme. One day we decided to implement light theme. Usually after such decision designers or web-developers starting provide alternative colors for each element. It’s very long and boring process. When I started working on it- just got an idea about using CSS filters for that. It was amazing, because using only one line of css I added light theme! Then it’s appeared that possible to provide many themes using CSS filters only..
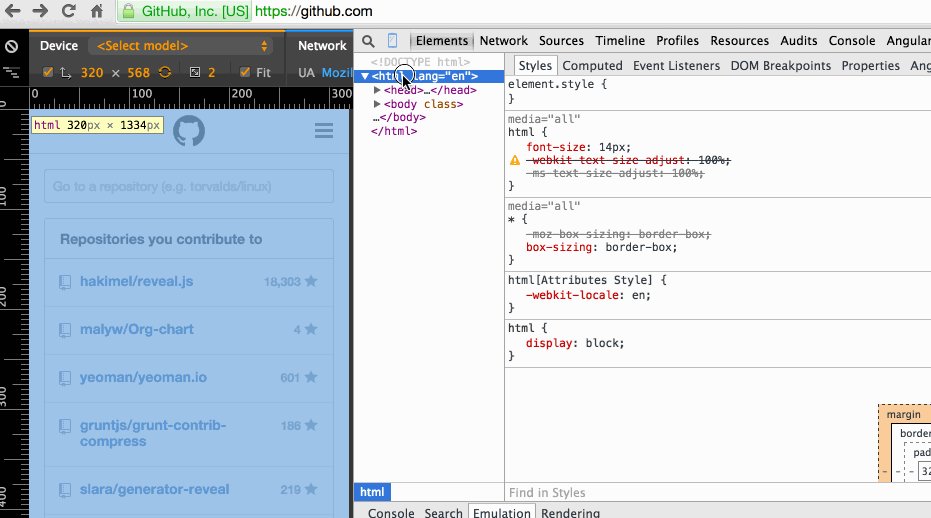
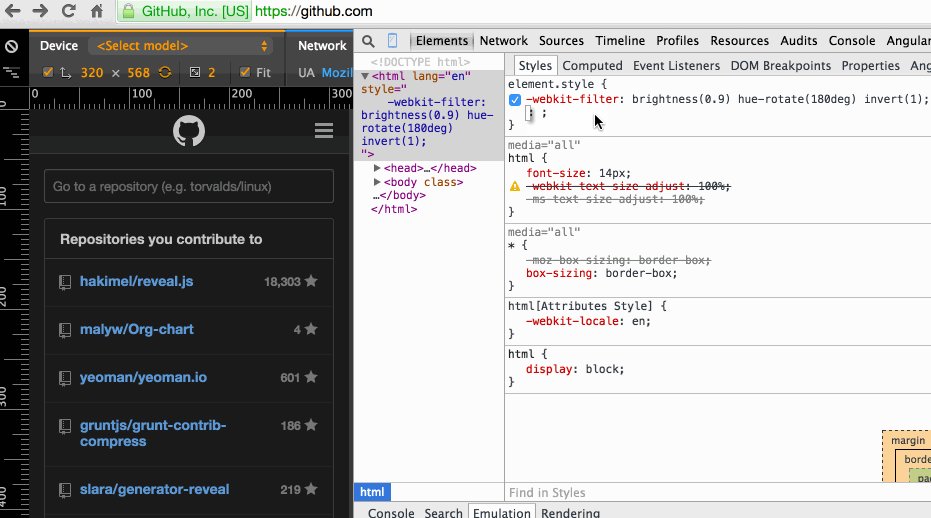
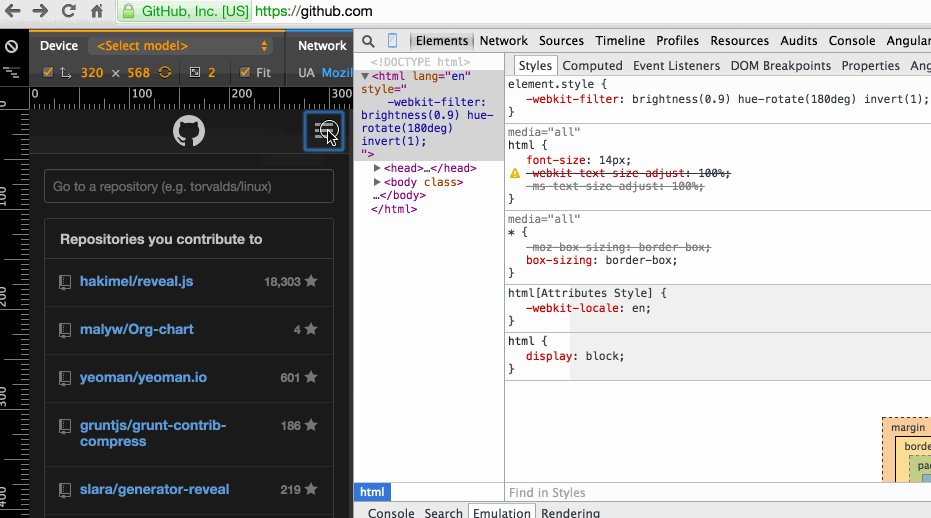
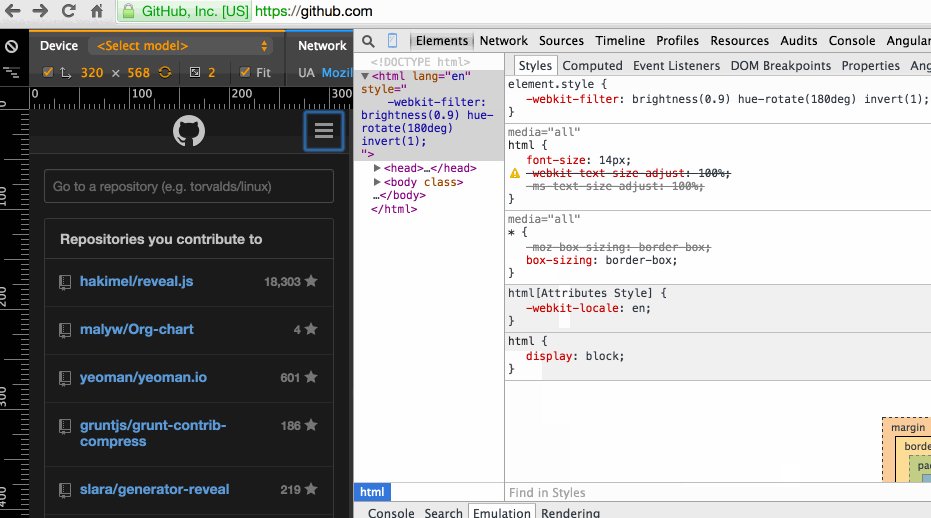
As example, let’s provide dark theme using CSS filters to GitHub in your browser:
-
Open Github
-
Apply the following css to
htmlelement:
html{
-webkit-filter: brightness(0.9) hue-rotate(180deg) invert(1);
filter: brightness(0.9) hue-rotate(180deg) invert(1);
}
- Enjoy the result:

Other example- applying inverted theme to my site hospodarets.com:
Looks scary, doesn’t it? 😱
Online/offline status
Other example of using CSS filters- to show user status- show color avatar when user is online and grayscale for offline.
- When user is offline just apply the grayscale filter to image:
.offline .avatar{
-webkit-filter: grayscale(1);
filter: grayscale(1);
}
- Codepen demo:
N.B.: It will not work when user photo is not color.
Instagram-like filters
Also CSS filters will be good to provide some effects like instagram- filters.
- Vintage:
- Acid:
- Grayscale:
- Inverted colors:
Blur effects like in iOS>7 and OS X Yosemity
When modal window is open, background can be blurred- it will leave the users understanding where they were before openning. And of course it just looks awesome :wink:
- Provide page content box and modal box on the same level in HTML:
<div class="page-container"></div>
<div class="modal"></div>
- When open modal dialog just add the following styles for page container:
.page-container{
-webkit-filter: blur(2px);
filter: blur(2px);
}
- Result:
Browser support
- Currently CSS filters work well on Apple devices (iOS/Safari > 6), Android (> 4.0) and Chrome.
- Firefox will support them from version 35.
- As always, nobody knows about CSS filters integration plans in IE.

<pre><code>...</code></pre>tags in comments